
本文由ScriptEcho平台提供技术支持
项目地址:传送门
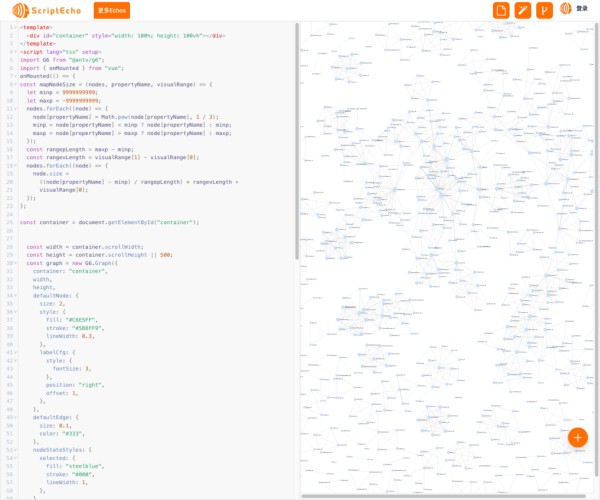
## 基于 G6 的可视化社交网络分析
应用场景
社交网络分析在各个领域都有广泛的应用,例如:
社交媒体营销:分析用户行为、识别影响者。疾病传播建模:模拟疾病传播路径、预测疫情趋势。社区检测:识别社区结构、发现隐藏的群体。基本功能
本代码演示了如何使用 G6 创建一个可视化社交网络,其基本功能包括:
数据加载:从外部 JSON 文件加载节点和边数据。图形渲染:将数据渲染为节点和边。交互操作:支持缩放、拖拽和画笔选择。节点大小映射:根据节点属性(如度)调整节点大小。功能实现步骤
1. 导入 G6 库
import G6 from "@antv/g6";
2. 创建 G6 实例
const graph = new G6.Graph({ container: "container", width, height, ... });
3. 加载数据
fetch("data.json") .then((res) => res.json()) .then((data) => { graph.data(data); graph.render(); });
4. 节点大小映射
mapNodeSize(data.nodes, "degree", [1, 10]);
5. 交互操作
graph.modes = { default: [ { type: "zoom-canvas", ... }, { type: "drag-canvas", ... }, "drag-node", "brush-select", ], };
总结与展望
经验与收获
掌握了 G6 库的基本使用。了解了节点大小映射和交互操作的实现方法。深入理解了社交网络分析的可视化。未来拓展与优化
添加社区检测算法,识别网络中的社区结构。实现边权重可视化,表示边之间的强弱关系。优化交互体验,提供更流畅的缩放和拖拽操作。
更多组件:
<img src="https://block-design.oss-cn-shenzhen.aliyuncs.com/haomo-ai/image/id-1791728657661919233.png" />
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:


