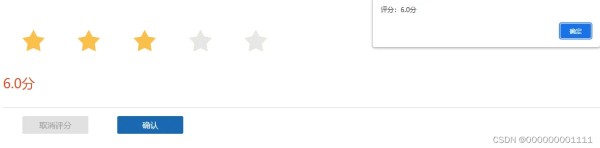
js星星评分demo效果示例(整理)
2023-09-15 132 发布于吉林
版权
举报
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《 阿里云开发者社区用户服务协议》和 《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写 侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介: js星星评分demo效果示例(整理)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>星星评分</title> <script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script> <style> #starRating .photo span { position: relative; display: inline-block; width: 44px; height: 42px; overflow: hidden; margin-right: 23px; cursor: pointer; } #starRating .photo span:last-child { margin-right: 0px; } #starRating .photo span .nohigh { position: absolute; width: 44px; height: 42px; top: 0; left: 0; background: url("http://www.jq22.com/tp/98643a06-224f-4a72-9fca-bd35b2246a64.png"); } #starRating .photo span .high { position: absolute; width: 44px; height: 42px; top: 0; left: 0; background: url("http://www.jq22.com/tp/edd338fb-79eb-4c67-8b4d-7eb98689faba.png"); } #starRating .starNum { font-size: 26px; color: #de4414; margin-top: 4px; margin-bottom: 10px; } #starRating .bottoms { height: 54px; border-top: 1px solid #d8d8d8; } #starRating .photo { margin-top: 30px; } #starRating .bottoms a { margin-bottom: 0; } #starRating .bottoms .garyBtn { margin-right: 57px !important; } #starRating .bottoms a { width: 130px; height: 35px; line-height: 35px; border-radius: 3px; display: inline-block; font-size: 16px; transition: all 0.2s linear; margin: 16px 0 22px; text-align: center; cursor: pointer; } .garyBtn { margin-right: 60px !important; background-color: #e1e1e1; color: #999999; } .blueBtn { background-color: #1968b1; color: #fff; } .blueBtn:hover { background: #0e73d0; } </style> </head> <body> <div id="starRating"> <p class="photo"> <span><i class="high"></i><i class="nohigh"></i></span> <span><i class="high"></i><i class="nohigh"></i></span> <span><i class="high"></i><i class="nohigh"></i></span> <span><i class="high"></i><i class="nohigh"></i></span> <span><i class="high"></i><i class="nohigh"></i></span> </p> <p class="starNum">0.0分</p> <div class="bottoms"> <a class="garyBtn cancleStar">取消评分</a><a class="blueBtn sureStar">确认</a> </div> </div> <script> $(function() { //评分 var starRating = 0; $('.photo span').on('mouseenter', function() { var index = $(this).index() + 1; $(this).prevAll().find('.high').css('z-index', 1) $(this).find('.high').css('z-index', 1) $(this).nextAll().find('.high').css('z-index', 0) $('.starNum').html((index * 2).toFixed(1) + '分') }) $('.photo').on('mouseleave', function() { $(this).find('.high').css('z-index', 0) var count = starRating / 2 if (count == 5) { $('.photo span').find('.high').css('z-index', 1); } else { $('.photo span').eq(count).prevAll().find('.high').css('z-index', 1); } $('.starNum').html(starRating.toFixed(1) + '分') }) $('.photo span').on('click', function() { var index = $(this).index() + 1; $(this).prevAll().find('.high').css('z-index', 1) $(this).find('.high').css('z-index', 1) starRating = index * 2; $('.starNum').html(starRating.toFixed(1) + '分'); alert('评分:' + (starRating.toFixed(1) + '分')) }) //取消评分 $('.cancleStar').on('click', function() { starRating = 0; $('.photo span').find('.high').css('z-index', 0); $('.starNum').html(starRating.toFixed(1) + '分'); }) //确定评分 $('.sureStar').on('click', function() { if (starRating === 0) { alert('最低一颗星!'); } else { alert('评分:' + (starRating.toFixed(1) + '分')) } }) }) </script> </body> </html>

相关文章
Express.js与前端框架的集成:React、Vue和Angular的示例与技巧
本文介绍了如何将简洁灵活的Node.js后端框架Express.js与三大流行前端框架——React、Vue及Angular进行集成,以提升开发效率与代码可维护性。文中提供了详细的示例代码和实用技巧,展示了如何利用Express.js处理路由和静态文件服务,同时在React、Vue和Angular中构建用户界面,帮助开发者快速掌握前后端分离的开发方法,实现高效、灵活的Web应用构建。
前端JS按钮点击事件、跳出弹窗、遮罩的实战示例
本文提供了一个前端JS按钮点击事件、弹出式窗口和遮罩层的实战示例,包括HTML、CSS和JavaScript的具体实现代码,以及功能解析,演示了如何实现按钮点击后触发弹窗显示和遮罩层,并在2秒后自动关闭或点击遮罩层关闭弹窗的效果。

分享15 个 JavaScript 代码示例及其 Dart 对应代码。
本文对比了React/React Native中的JavaScript语法与Flutter中的Dart语法,帮助开发者快速上手Flutter。内容涵盖JSON处理、数组操作、类型转换、条件判断等常见功能,如`JSON.stringify`与`JsonEncoder().convert`,`array.push`与`list.add`,`parseInt`与`int.parse`等,并提供了15个JavaScript与Dart代码示例对照。这对于从JavaScript转向Dart的开发者尤其有用。
网址:js星星评分demo效果示例(整理) http://www.mxgxt.com/news/view/1261741
相关内容
明星危机公关案例解读与效果评估.pptxjquery星星评分插件Bootstrap Star Rating
明星光环下的营销魔法:代言案例效果评估
2023年数据分析可视化测评揭示75%用户偏好的工具选择
我分析了《用商业案例学R语言数据挖掘》书评,告诉你R有多火
jQuery下拉美化搜索表单效果代码分享 爱问知识人
听说整个demo都是关于弟弟的内容…
品牌如何评估明星营销效果
网络综艺的价值引导方式及效果分析——以《明星大侦探》为例
机器学习之分类效果评估

